How to Show and Hide Text in Blog Post with teaser
 As my reply to Andrea's question in the comment section of my previous post on How to Show and Hide Text in Blog Post, Here is how to show and hide text in blog post with something like 300 words teaser before the link to read the rest of the story...
As my reply to Andrea's question in the comment section of my previous post on How to Show and Hide Text in Blog Post, Here is how to show and hide text in blog post with something like 300 words teaser before the link to read the rest of the story...Click here to read more...
This post is already the example to show that it is possible to use the same technique in my previous show/hide blog post article to have a teaser before the link to show the rest of the story.
What I've done here is just placing the "span" tags at the right position where i wanted it to be. To make it short and clear, here is the sample template to this kind of blog post...
--- Place your 300 words teaser here ---
<span class="postshown" id="your-topic-link-id-0001">
<a href="javascript:expandcollapse('your-topic-link-id-0001');
expandcollapse('your-topic-id-0001');">
Click here for more...</a></span>
<span class="posthidden" id="your-topic-id-0001">
--- place the rest of your story here ---
</span>
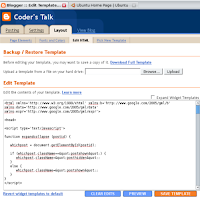
Here's the screenshot of where exactly you should place all these codes and text:

Done! that's all it takes to do it assuming you have already follow the necessary steps on editing the CSS and everything before making the blog post. Good Luck!
You may also love to read:



Comments
And please read my previous tutorial on How to Show and Hide Text in Blog Post before doing so.
In your screen shot you have "the-story-id-0001" - where does this come from?
if you don't have any idea on what to put on that id, just use what i've put there.
the basic idea is there is two objects with unique identifier, one for the link, and one for the topic. when you click the link, it will hide the link and display the topic.
I appreciate the help!
hope you could help.
thanks..
Is there a chance to modify this code to work in a widget text?
Thanks!
Hi stikla sienas, yes it is working on widget text too.
thanks for any help you can give me.
Anne Lossing
www.rainforestrecipes.blogspot.com
Is there a nicer and more elegant way to add this 'Read more...' wrapper, like in Wordpress? With a simple button, without HTML editing?
Thank you!