Python Server Pages Example of GET POST Form Input
Previously, I've talked about mod_python.publisher method of creating a simple website using Python. And this time, I will talk about mod_python.psp where PSP stands for Python Server Pages.
What good about Python Server Pages for former PHP or JSP programmer is the way you can write your code where you can use the <% # your code here %> tag as you always do. But before that, you have to configure your server to enable mod_python.psp.
Pre-requisite
In order to run your site with PSP, you have to install and enable mod_python. Here is the steps if you are using Ubuntu:
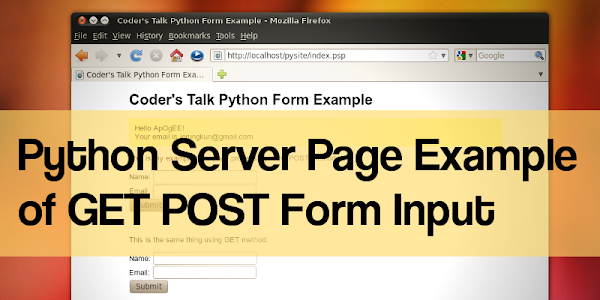
Sample Python Server Pages Website
And here is my sample code:
You can also download the source code here . Make sure you rename it as index.psp or change the action name on the form tag to be the same as your psp file name. Feel free to try it, modified it and don't forget to 'Like' this blog on Facebook too
What good about Python Server Pages for former PHP or JSP programmer is the way you can write your code where you can use the <% # your code here %> tag as you always do. But before that, you have to configure your server to enable mod_python.psp.
Pre-requisite
In order to run your site with PSP, you have to install and enable mod_python. Here is the steps if you are using Ubuntu:
- Install apache2 and libapache2-mod-python and enable mod-python
$ sudo apt-get install apache2 $ sudo apt-get install libapache2-mod-python $ sudo a2enmod python
- Edit /etc/apache2/sites-enabled/000-default. Search for this lines:
<Directory /var/www/> Options Indexes FollowSymLinks MultiViews AllowOverride None Order allow,deny allow from all </Directory>and add python handler like this:
<Directory /var/www/> Options Indexes FollowSymLinks MultiViews AllowOverride None Order allow,deny allow from all AddHandler mod_python .psp PythonHandler mod_python.psp PythonDebug On </Directory> - Restart your apache
$ sudo /etc/init.d/apache2 restart
- You can also enable index.php for your DirectoryIndex by editing /etc/apache2/mods-enabled/dir.conf and add this string (in red):
<IfModule mod_dir.c> DirectoryIndex index.psp index.html index.cgi index.pl index.php index.xhtml index.htm </IfModule>
Sample Python Server Pages Website
And here is my sample code:
<% import cgi thetitle = "Coder's Talk Python Form Example" # it doesn't matter whether it is post or get method # getfirst will find the item. username = form.getfirst('username') themail = form.getfirst('usermail') %> <html> <head> <title><%= thetitle %> </title> </head> <style> body {font-family: Arial; font-size:13px;} #contentbox {width: 640px; margin:0 auto;} .copy, .copy a {width: 640px; margin:0 auto; color: #DD8888;} .formresult {background-color:#FFFF99;display:block;width:100%;padding:10px;} </style> <body> <div id="contentbox"><h1><%= thetitle%></h1> <% if username: username = cgi.escape(username) %> <p class="formresult">Hello <%= username %>!<br/> <% if themail: themail = cgi.escape(themail) %> Your email is <%= themail %></p> <% else: %> You didn't enter your email. You don't have email?</p> <% # end if themail # end if username %> <p>This is my example form page processing using POST method</p> <form name="myform" method="post" action="index.psp"> Name: <input type="text" name="username"/><br/> Email: <input type="text" name="usermail"/><br/> <input type="submit" value="Submit"/> </form> <br/> <p>This is the same thing using GET method.</p> <form name="myform" method="get" action="index.psp"> Name: <input type="text" name="username"/><br/> Email: <input type="text" name="usermail"/><br/> <input type="submit" value="Submit"/> </form> </div> <div class="copy"> <iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FCoders-Talk%2F138805102822113&layout=standard&show_faces=false&width=640&action=like&font=tahoma&colorscheme=light&height=35" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:640px; height:35px;" allowTransparency="true"></iframe> <br/>© M. Fauzilkamil Zainuddin | <a href="http://coderstalk.blogspot.com">Coder's Talk</a></div> </body> </html> <% # end of code. Copyright (C) M. Fauzilkamil Zainuddin (ApOgEE) - http://coderstalk.blogspot.com %>
You can also download the source code here . Make sure you rename it as index.psp or change the action name on the form tag to be the same as your psp file name. Feel free to try it, modified it and don't forget to 'Like' this blog on Facebook too




Comments
I wanted how to replace the spaces with underscore for the 1st row in a csv file. The 1st column is the heading column.
Thanks,
KrisPrakash
nice blog. i like your information.it is so useful .thanks for sharing.
thanks again.